Cómo habilitar el HUD de referencia de Chrome para realizar un seguimiento de las métricas de rendimiento
El equipo de desarrollo de Google Chrome agregó recientemente una pantalla de visualización frontal (HUD) para ayudar a los desarrolladores y usuarios a rastrear las métricas de rendimiento de diferentes sitios web. El HUD realiza un seguimiento de las métricas que forman parte de la plataforma Core Web Vitals de Google, como la pintura de contenido más grande (LCP), el retraso de la primera entrada (FID) y el cambio de diseño acumulativo (CLS). Hoy, analizaremos más de cerca cómo puede habilitar este HUD en Chrome, qué significan realmente estas métricas y cómo afecta su sitio web.
Habilitar el HUD de referencia de Chrome
Hay dos métodos para ver los puntos de referencia de Chrome como una pantalla de visualización frontal. Puede habilitar el HUD con la ayuda de la marca de nueva función dentro de Chrome o usar la extensión oficial de Chrome.
Habilite el HUD de referencia de Chrome mediante el indicador de funciones
El HUD de referencia experimental de Google existe actualmente detrás de una bandera de función en el último Chrome Canary. En este artículo, he utilizado Chrome Canary 89.0.4349.3 para la demostración. Puede seguir estos pasos para habilitar el HUD en Chrome en Mac, Windows, Linux, Chrome OS y Android.
1. Abra Google Chrome Canary y visite chrome: // flags. En el cuadro de búsqueda disponible en esta página, busque “Mostrar métricas de rendimiento en HUD”y elija ‘Activado’. Alternativamente, puede pegar la URL que se proporciona a continuación en la barra de direcciones de su navegador.
chrome://flags/#show-performance-metrics-hud

2. Después de habilitar la bandera, reinicie el navegador. Lo harás ahora observe el nuevo HUD de referencia de Chrome en la esquina superior derecha del navegador. Desafortunadamente, el HUD no admite arrastrar y soltar para reposicionar en este momento, por lo que te queda verlo en el mismo lugar.

Habilite el HUD de referencia de Chrome mediante la extensión de Chrome
Si no está dispuesto a vivir a la vanguardia con Chrome Canary, puede instalar la extensión de Chrome lanzada por Google para obtener un HUD similar. Así es como lo haces:
1. Abra Google Chrome y visite Chrome Web Store. En el cuadro de búsqueda, escriba ‘Web Vitals’ e instale el que ofrece addyosmani. Alternativamente, puede usar este enlace para abrir directamente la página de la extensión.

2. Después de instalar la extensión, verá las mismas métricas que se ofrecen con la marca de función. Puede utilizar cualquiera de estos según su conveniencia y preferencia. Dado que ahora no hay una opción para deshabilitar rápidamente la versión del indicador de función, le recomiendo usar la extensión de Chrome.

Características del HUD de referencia de Chrome
El HUD de referencia de Chrome ofrece actualmente las siguientes características:
- Pintura con contenido más grande (LCP)
- Retardo de la primera entrada (FID)
- Cambio de diseño acumulativo (CLS)
- Marco caído promedio (ADF)
Pintura con contenido más grande (LCP)
La pintura con contenido más grande (LCP) mide la tiempo necesario para representar la imagen o el bloque de texto más grande en la parte visible de la página web. Google recomienda sitios web para tener LCP en los primeros 2,5 segundos para una experiencia de usuario ideal. LCP en algún lugar alrededor de 2,5 segundos a 4 segundos se considera promedio y la duración más allá de eso cuenta como pobre y puede resultar en una mala UX.

Para mantener LCP en 2,5 segundos, la empresa insta a los desarrolladores a medir el percentil 75 de las cargas de página en las versiones móviles y de escritorio. Para decirlo en términos más simples, todo lo que tiene que hacer es asegurarse de que al menos el 75 por ciento de las visitas a la página alcancen el buen umbral requerido, que en este caso es de 2,5 segundos.
Retardo de la primera entrada (FID)
Mientras que LCP tenía que ver con la velocidad de carga, First Input Delay (FID) representa la capacidad de respuesta de una página web. Mide el tiempo desde que un usuario interactúa con una página hasta que la página logra comenzar a procesar para responder a la acción. Cabe resaltar que FID no incluye el tiempo total de procesamiento.

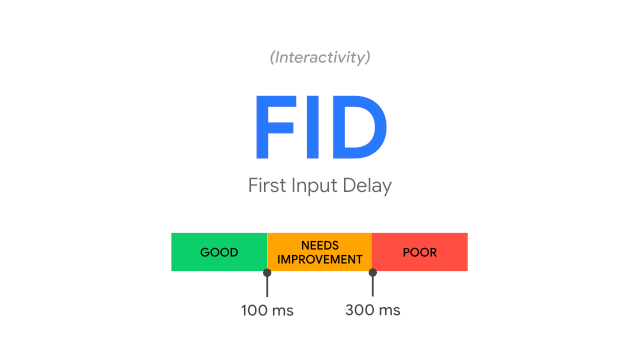
En escenarios ideales, un El valor de FID del sitio web debe ser inferior a 100 milisegundos.. El rango entre 100 milisegundos y 300 milisegundos necesita mejoras. Si el tiempo supera los 300 milisegundos, se considera que la página web tiene un FID deficiente. Puede seguir el mismo enfoque de carga de página del percentil 75 descrito anteriormente para mantener una buena puntuación FID.
Cambio de diseño acumulativo (CLS)
Cumulative Layout Shift (CLS) realiza un seguimiento de todos esos momentos molestos en los que el contenido de un sitio web cambia repentinamente hacia arriba o hacia abajo sin ninguna advertencia. En otras palabras, CLS mide la estabilidad visual de un sitio web.

Según Google, los cambios de diseño ocurren principalmente cuando los recursos de la página se cargan de forma asincrónica o cuando los elementos DOM se agregan dinámicamente a una página web. Una buena puntuación CLS es inferior a 0,1. Las puntuaciones superiores a 0,25 se consideran malas. Puede obtener más información sobre cómo se calculan las puntuaciones de CLS aquí mismo.
Marco caído promedio (ADF)
Promedio de fotogramas descartados (ADF), como sugiere el nombre, muestra el porcentaje de fotogramas descartados cuando el usuario interactúa con la página web. Los porcentajes de ADF más bajos darán como resultado un mejor rendimiento, mientras que los fotogramas perdidos altos pueden causar retrasos y otros problemas de rendimiento. En el momento de escribir estas líneas, ADF solo está disponible en la versión de marca de funciones del HUD.
Utilice el HUD de referencia de Chrome para realizar un seguimiento del rendimiento del sitio web
En una publicación de blog el mes pasado, Google anunció sus planes para considere Core Web Vitals – LCP, FID y CLS como señales de clasificación a partir de mayo de 2021. Si es propietario de un sitio web o desarrollador, ahora sería un buen momento para optimizar la experiencia del usuario de su sitio web utilizando el HUD de referencia de Chrome para evitar verse afectado negativamente por la próxima actualización. Para obtener más consejos de este tipo, no olvide consultar nuestro artículo sobre trucos y consejos de Google Chrome.



